易服客工作室网站有两个问题存在好久了,一直没去解决。今天下午仅仅花了30分钟就解决了问题。
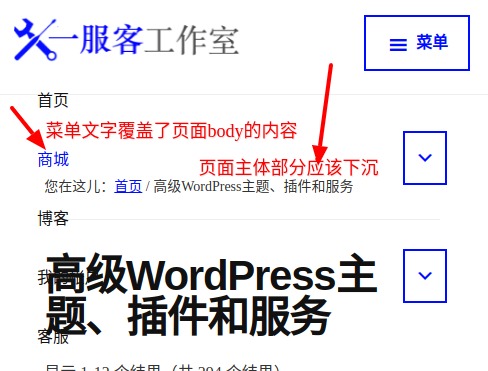
一个是在移动界面下,网页主菜单下弹时会遮住下面部分,而下面部分本应该下移的也没下移。如图:
这种状况下,手机界面很难选择菜单,也不好导航页面。其实这个问题好解决,以前一直没去看。
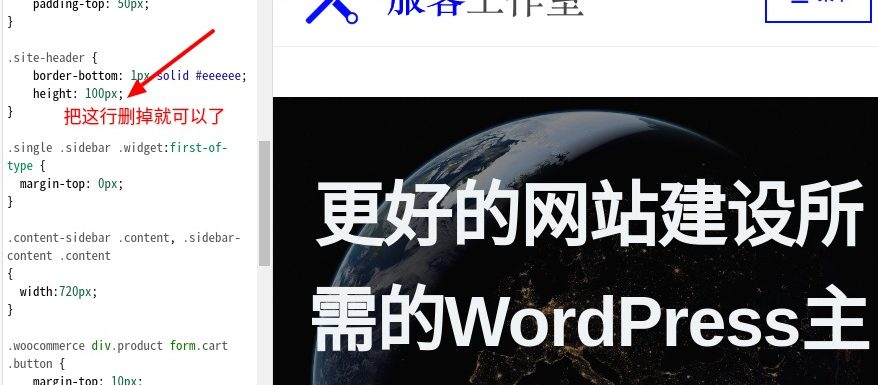
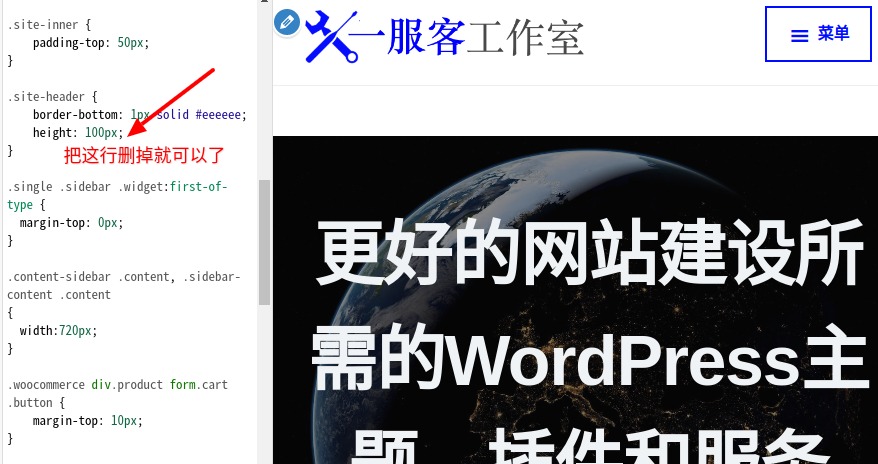
这个图是自定义CSS的界面,只要把箭头所指的height: 100px;这个删除就没问题了。这个是以前缩短页头部分而设置的固定高度。但当要下弹主菜单时,页头就不能固定高度,而要变成弹性高度。所以删掉这行就正常了。
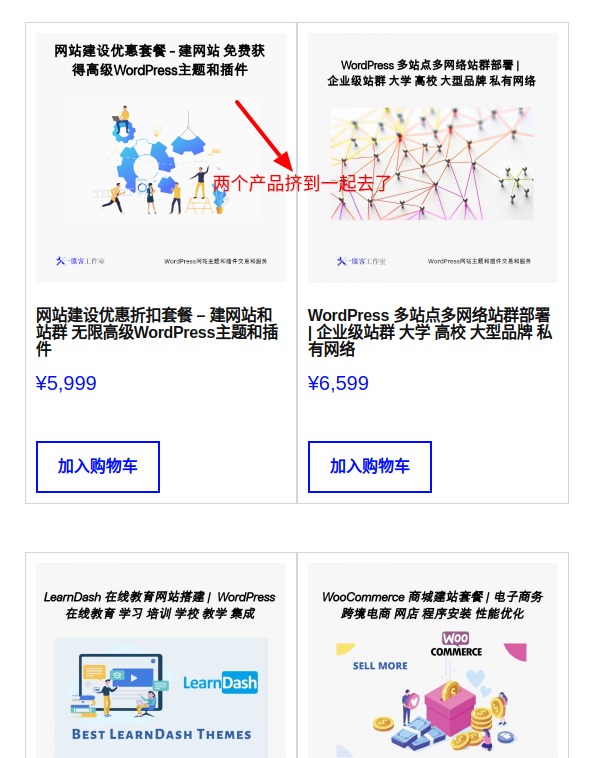
还有一个问题是页面上所有显示产品网格的地方,在移动界面下,两个并排的产品会挨在一起,中间没有一点空白。这个问题Google搜索控制台都发了好多次通告,提示网页上有地方显示无空白,不利于用户体验。相信您如果在手机上查看我们的网页可能也发现了这个问题。
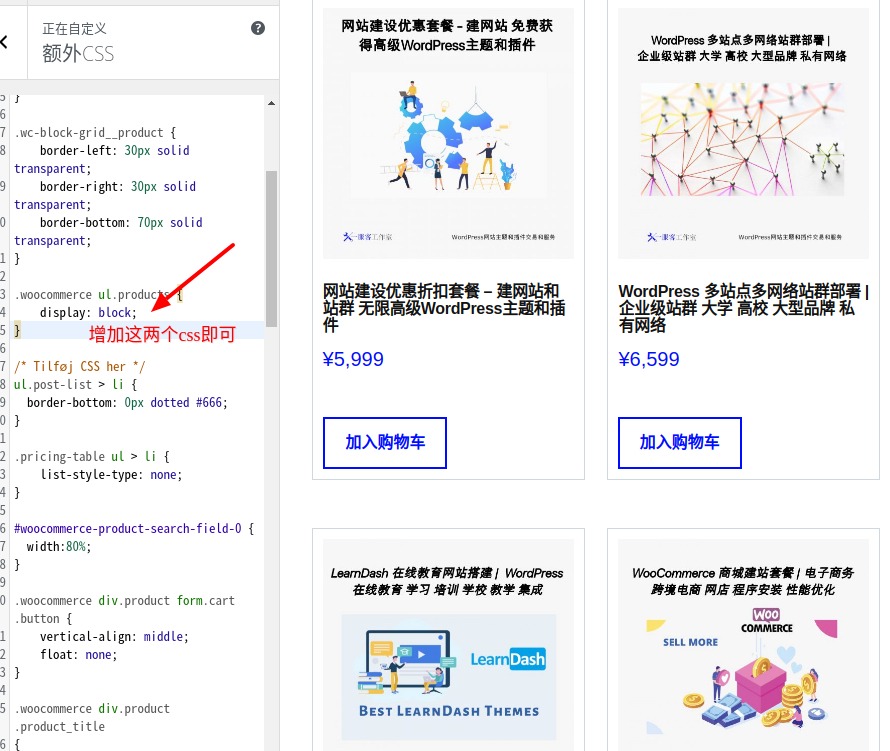
这个问题其实也好解决,只需要加两行CSS代码即可。
如上图CSS自定义界面这里了,增加箭头所示的三行CSS代码即可。即让product显示成块,原来默认的是显示成了flex,所以挤到一起去了。这个问题官方的演示主题不会出现这个问题,我们的却有,但我们没有自定义products这块的CSS,具体不知道哪里设置了还是哪个插件引入了。就没有去细究了。






发表回复