你想在你的WordPress网站创建自动网址截图吗?如果您经常将网址截图添加到您的WordPress帖子或页面,则自动执行该过程将节省您手动截取截图的时间。在本文中,我们将向您展示如何在WordPress中创建自动网址截图。

方法1:使用插件在WordPress中创建自动网站截图
这种方法比较容易,因此建议初学者和不想处理代码的用户。
首先你需要做的是安装并激活Browser Shots插件。
该插件可以直接使用,并且没有可供您配置的设置。
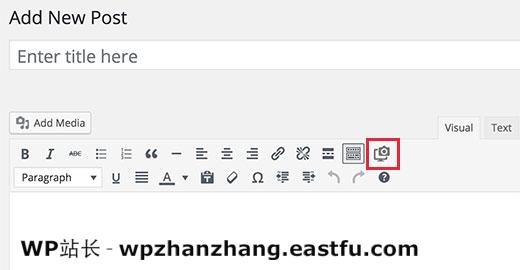
只需编辑一个帖子/页面或创建一个新的。您会在可视化编辑器中看到一个新按钮来添加网站截图。

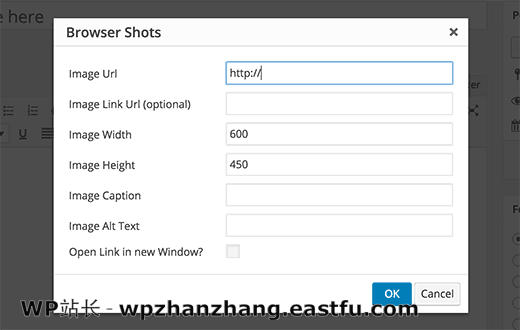
点击它会弹出一个弹出窗口,您可以在其中输入网址URL,备用文本,链接到URL以及屏幕截图的高度/宽度。

点击确定按钮,插件会为您的WordPress文章添加简码。您现在可以预览您的帖子以查看插件的实际使用情况。
如果您在WordPress 中使用文本编辑器,或者不想在可视化编辑器中使用该按钮,那么您也可以自己手动添加短代码。
[browser-shot url="http://eastfu.cn"]
默认情况下,插件将创建600 x 600像素的屏幕截图。您可以通过将宽度和高度属性添加到短代码来更改该属性。
[browser-shot url="http://eastfu.cn" width="600" height="450"]
它也会自动链接到网站。您可以通过向短代码添加链接属性并添加所需的任何链接来更改该链接。
[browser-shot url=”http://eastfu.cn” width=”600″ height=”450″ href=”example.com”][/browser-shot]
如果你想在屏幕截图下面添加一个标题,那么你可以通过在短代码上包装标题文本来实现。
[browser-shot url=”http://eastfu.cn” width=”600″ height=”450″ href=”example.com” alt=”创建免费网站”]创建免费网站[/browser-shot]
标题将使用您的WordPress主题的标题样式。下面是我们演示网站上的样子:

Browser Shots插件使用WordPress.com的mshots API来即时生成屏幕截图。这些图像不会存储在您的WordPress媒体库中。它们直接从WordPress.com服务器提供。
方法2:通过向WordPress添加代码来创建自动屏幕截图
这种方法需要你添加代码到你的WordPress文件。不建议初学者。如果你很喜欢将网页上的代码片段粘贴到WordPress中,那么你可以使用这种方法。
只需将此代码添加到您的主题的functions.php文件或特定于站点的插件即可。
extract(shortcode_atts(array(
“snap” => ‘http://s.wordpress.com/mshots/v1/’,
“url” => ‘http://eastfu.cn’,
“alt” => ‘screenshot’,
“w” => ‘600’, // width
“h” => ‘450’ // height
), $atts));$img = ‘<img alt=”‘ . $alt . ‘” src=”‘ . $snap . ” . urlencode($url) . ‘?w=’ . $w . ‘&h=’ . $h . ‘” />’;return $img;
}
add_shortcode(“screen”, “wpb_screenshots”);
与我们前面提到的插件类似,此代码还使用WordPress.com mshots API来动态生成屏幕截图。
要在您的WordPress帖子和页面中显示网站截图,您需要输入如下简码:
[screen url =“http://eastfu.cn” alt =“易服客站点”]
用您自己的值替换URL和Alt字段。
默认情况下,此代码将生成600 x 450像素的屏幕截图。您可以通过将自己的高度和宽度属性添加到简码中来更改该属性。
[screen url =“http://eastfu.cn” alt =“易服客站点” w =“400” h =“400”]
就是这样,我们希望这篇文章能够帮助您学习如何在WordPress中创建自动网站截图。


发表回复