如果您想创建双语或多语WordPress跨境电商网站,您需要一个易于使用的翻译插件。TranslatePress 允许您直接从与WordPress定制器类似的前端编辑器将您的网站翻译成任何语言。您可以在没有任何编程知识的情况下使用 TranslatePress 翻译。

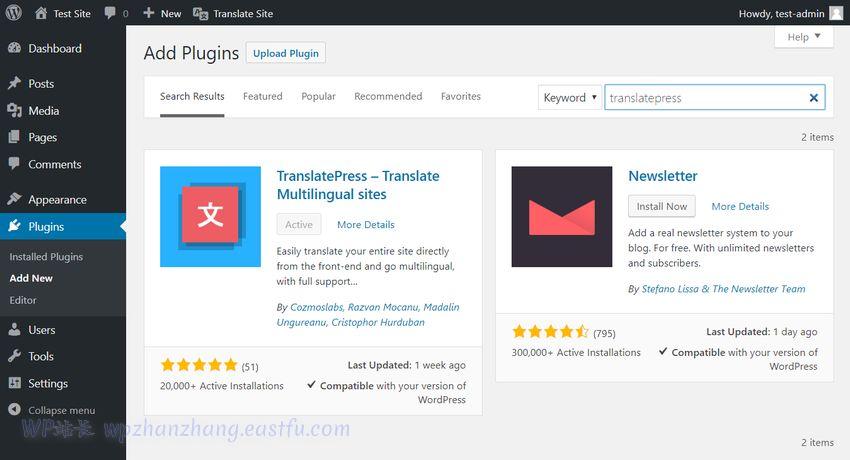
您可以像安装任何其他 WordPress 插件一样安装 TranslatePress。转到仪表板上的Add Plugins页面(Plugins > Add New),然后安装并激活插件。

激活插件后,您将在 WordPress 管理员中找到两个新菜单:
- 顶部栏中的“翻译网站”菜单
- “设置”侧边栏菜单中的“TranslatePress”项目
前端也提供顶部菜单,因此您可以随时翻译任何页面。
配置您的设置
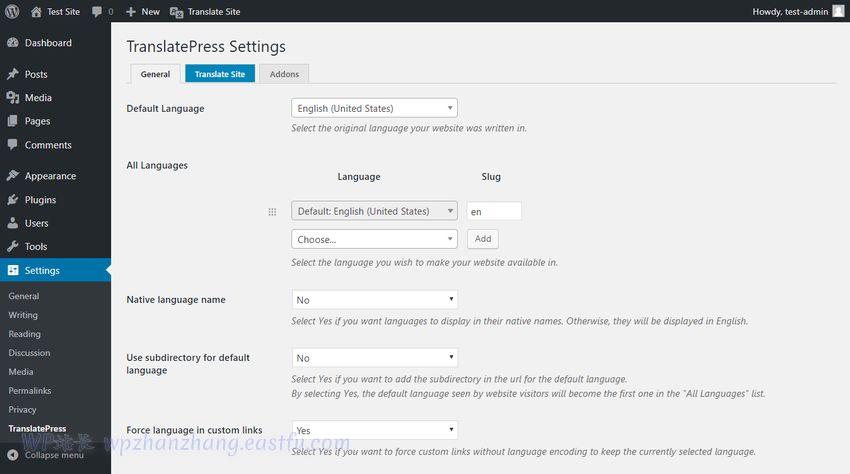
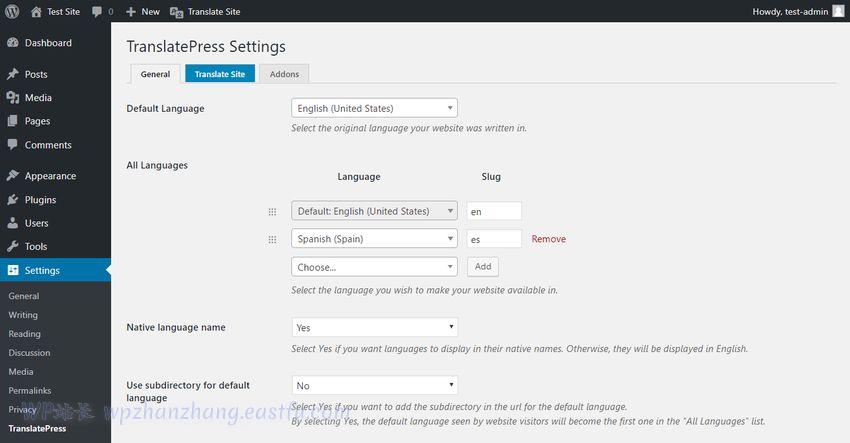
您可以在设置 > TranslatePress管理页面上配置插件设置。它具有三个选项卡:
- 常规
- 翻译网站
- 扩展
“翻译网站”选项卡将您带到前端编辑器。
在“常规”选项卡上,您可以设置要将网站翻译成的语言。

默认语言是您安装网站的 WordPress 管理界面的语言。如果您想使用不同的默认语言,可以在此处进行更改。在默认语言下方,您可以定义要将网站翻译成的语言。
使用免费版本,您最多可以添加两种语言:一种默认语言和一种额外语言。如果您想让您的网站以更多语言提供,您需要购买其中一项专业计划。例如,我将添加西班牙语,因此我的网站将提供两种语言,英语和西班牙语。
您还可以选择以其本地名称显示语言。对于我的网站,我选择了此选项,因此用户会在语言切换器中找到“español”标签而不是“Spanish”。

打开前端编辑器
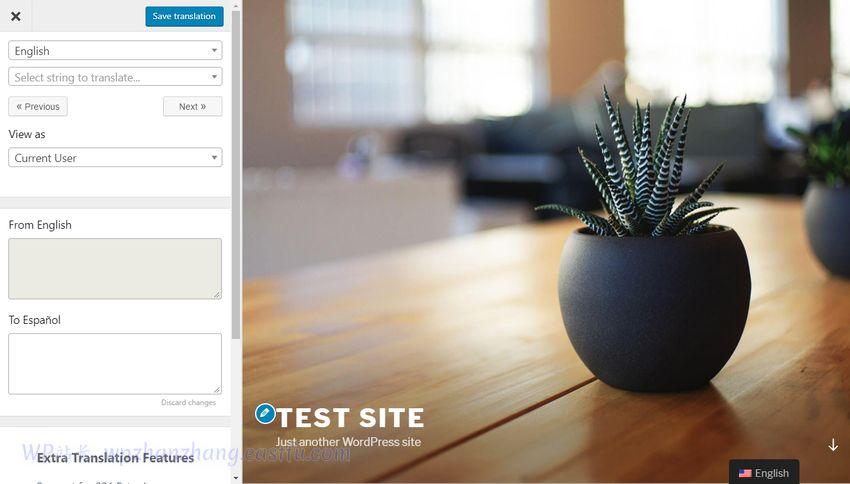
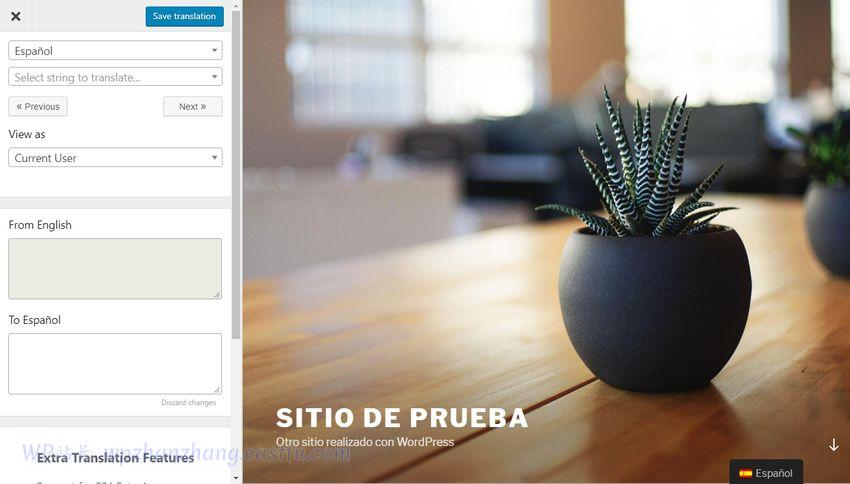
您可以通过单击设置页面上的“翻译网站”选项卡或使用顶部栏菜单来打开前端翻译编辑器。前端编辑器的外观和工作方式类似于定制器,因此它的学习曲线非常平坦。每当您进行更改时,结果都会实时显示在页面上。
当您打开前端编辑器时,您还会注意到语言切换器出现在页面底部。从这里,您的用户可以在您网站的两个(或更多)版本之间快速切换。虽然这是语言切换器的默认位置,但 TranslatePress 也为您提供了[language-switcher]短代码。它允许您在站点的任何位置显示语言切换器,例如,在标题菜单或侧边栏中。

使用TranslatePress 翻译页面
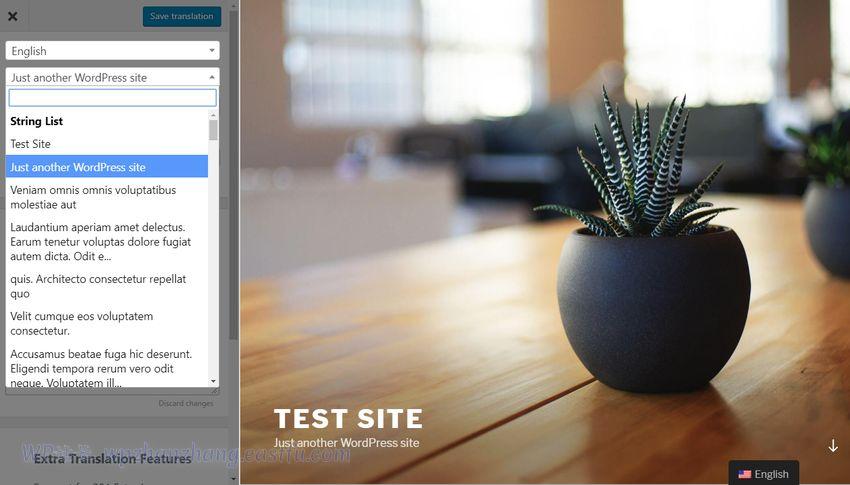
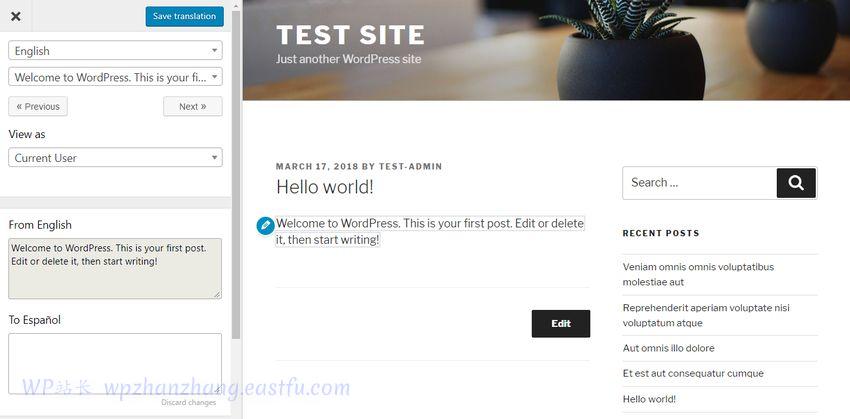
TranslatePress 的前端翻译编辑器非常棒。您可以在一个方便的下拉列表中找到页面上出现的所有字符串。您只需选择要翻译的字符串,它就会出现在字符串列表下方的翻译框中。
例如,我选择了“Just another WordPress site”字符串。此文本不属于帖子或页面,而是属于 WordPress 管理员设置。使用 TranslatePress,您可以翻译网站上的任何字符串,而不仅仅是属于特定帖子或页面的字符串。

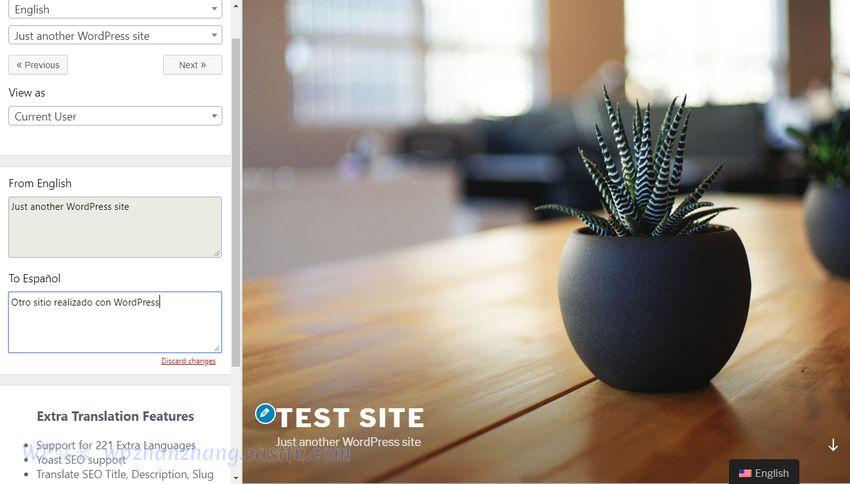
选择字符串后,TranslatePress 会自动将其显示在字符串列表下方的上方翻译框中。在这里,您可以通过在下方的翻译框中输入翻译来将其翻译成您选择的语言。

翻译完成后,您需要点击翻译侧边栏顶部的“保存翻译”按钮,TranslatePress 会将翻译后的字符串保存到数据库中。
现在,当我切换到我的页面的西班牙语版本时,翻译后的字符串会立即出现在网站上。在翻译之前,未翻译的字符串仍以英文显示。

除了翻译侧边栏外,您还可以直接从网站的前端翻译字符串。您需要将鼠标悬停在要翻译的字符串上,单击小铅笔图标,所选文本会立即出现在侧边栏面板的翻译框中。从这里开始,您可以像以前一样继续翻译。

使用翻译块功能
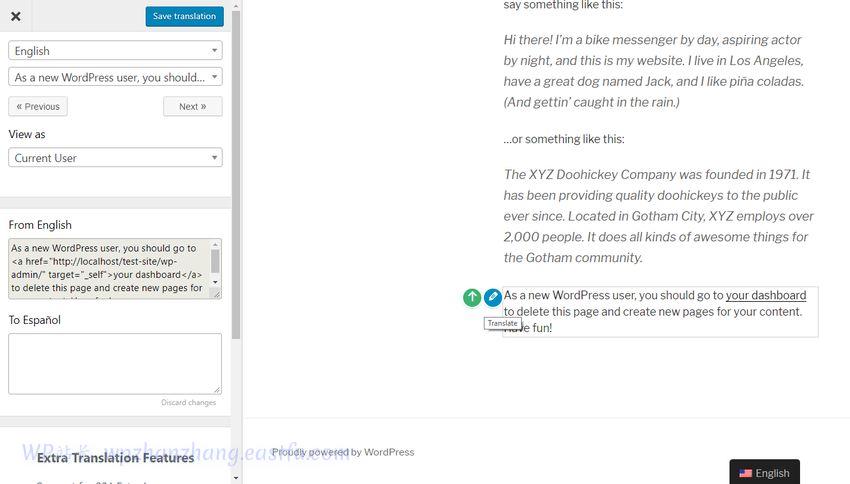
铅笔图标可让您逐块翻译页面。例如,每个段落或列表项都可以翻译为一个字符串。但是当一个块元素由多个元素组成时会发生什么,例如,一个或多个链接?你必须一个一个地翻译每一个小字符串吗?TranslatePress 有一个解决这个问题的方法,称为“翻译块”功能。
当一个块包含多个 HTML 元素(例如链接或突出显示)时,铅笔图标旁边会出现一个绿色的向上箭头图标。当您单击它时,TranslatePress 会合并它在块内找到的所有 HTML 标记,您可以将它们翻译为一个字符串。但是,块翻译只是一个可选功能,如果需要,您仍然可以逐个浏览每个元素。

翻译动态字符串
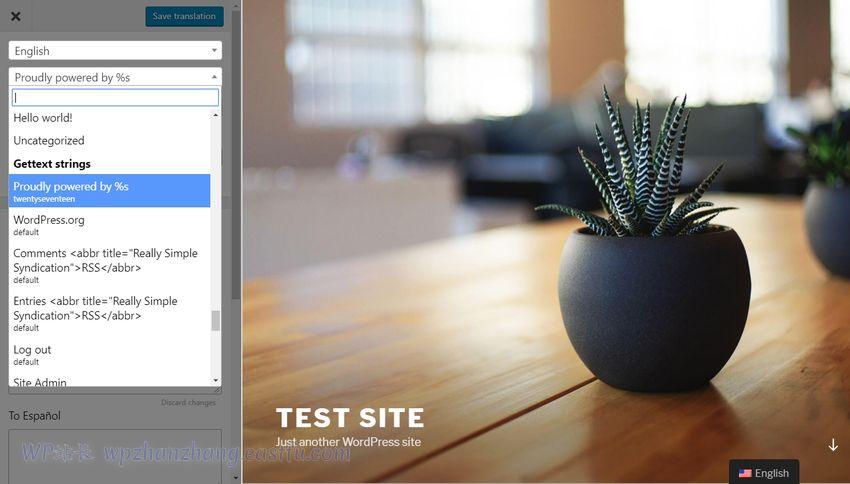
TranslatePress 的另一个优点是它还允许您翻译动态字符串。WordPress 使用gettext来翻译包含一个或多个变量的字符串。WordPress 核心团队和插件和主题作者可以使用gettext 函数(也称为国际化函数)将动态字符串添加到他们的内容中。当用户请求包含动态字符串的页面时,会从数据库中提取动态内容。
例如,“Proudly powered by %s”是一个动态字符串,因为%s变量的值是根据数据库中的条目(或其他情况下的动态计算)动态计算的。TranslatePress 还显示出现在与静态字符串相同的下拉列表内的页面上的 gettext 字符串。您只需要向下滚动字符串列表,您就会在它的正下方找到 Gettext 字符串。

Gettext 字符串保存到与静态字符串不同的数据库表中。因此,当您翻译 gettext 字符串时,翻译后的版本将出现在包含相同字符串的所有其他页面上,您不必再次翻译它。
用谷歌翻译
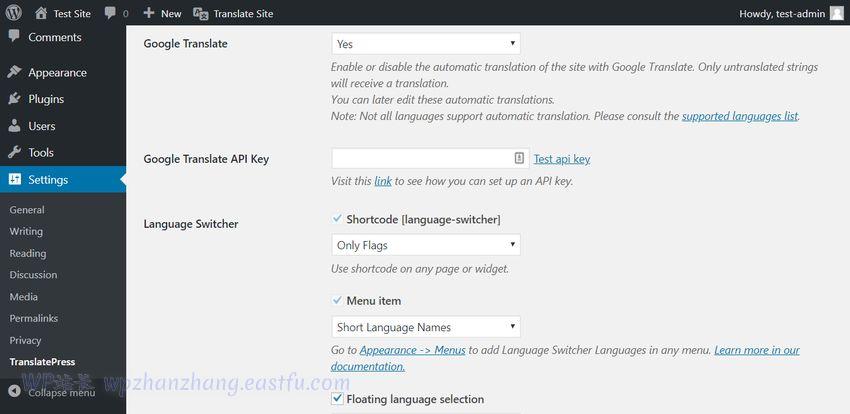
如果您有付费的 Google 帐户,您可以使用 Google 翻译来自动翻译。您需要生成一个 Google Translate API 密钥,将其插入 TranslatePress 设置页面,然后启用该功能。
谷歌翻译只翻译你以前没有翻译过的字符串。TranslatePress 还允许您稍后编辑自动翻译,这是您无论如何都应该做的事情,因为谷歌翻译容易产生不准确(或荒谬)的结果。

TranslatePress 的文档有关于如何生成 Google API 密钥的详细说明,并指导您完成正确设置自动翻译的过程。
正如我之前提到的,您需要一个付费的 Google Cloud 帐户才能使用此功能。你可以免费试用谷歌的云翻译,但从长远来看,它可能需要花费一些钱(文本翻译目前是每百万字符 20 美元)。
TranslatePress花絮
使用 TranslatePress 创建的翻译存储在数据库中。TranslatePress 为每个语言对(例如英语-西班牙语)创建一个数据库表,并为每种语言创建一个 gettext 表(一个用于英语,一个用于西班牙语等)。但是,您不会在 WordPress 管理员中找到您的翻译。您也不能将翻译导出为正确的PO 和 MO 文件。
在 TranslatePress 启动并运行之前,您可以从前端编辑器访问您的翻译,但移动数据并不容易。根据TranslatePress 的路线图,他们计划在不久的将来为正确的数据导出创建一个附加组件。但是,在这种情况发生之前,您的翻译数据很难移动,并且您在某种程度上也与插件相关联。
总结
TranslatePress 是一款出色的翻译插件,无需任何编程知识即可翻译您的 WordPress 网站。您不仅可以翻译帖子和页面,还可以翻译动态文本、插件、主题以及任何存储为 WordPress 设置的字符串。此外,TranslatePress 与 WooCommmerce 无缝集成,因此您也可以使用它来翻译您的在线商店。
实时前端编辑功能非常棒且易于使用。由于它的工作方式类似于定制器,它为用户提供了一种熟悉感,这也是可用性的巨大胜利。但是,在数据移动性(导出和导入)方面还有一些改进的空间,如果您想在生产站点上使用该插件,则需要考虑这一点。
希望本文能帮助您如何使用TranslatePress来翻译网站,你也许还想看看15款WordPress不可错件过的电商插件或如何在 WordPress 中批量添加文章和页面。