描述
Stacks – X THE THEME在一个功能强大的WordPress主题中包含多个独特的设计,我们将这些设计称为“ Stacks”。X中目前有四个Stacks。这就像购买一个主题并一直在不断获得新设计一样!下面的链接将带您进入每个堆栈的主要演示,但是我们为每个堆栈创建了多个独特的演示,因此请务必全部检查。
扩展 – 轻松地建立在牢固的基础上X THE THEME已经提供了令人难以置信的附加插件阵容。在X THE THEME生态系统中,扩展包括由我们的员工构建以与X THE THEME无缝配合的插件,以及与我们合作为您带来紧密集成到主题中的强大功能的开发人员提供的第三方插件。对于那些不需要某些功能的用户,X THE THEME保持精益,而对于那些需要某些功能的用户,X THE THEME则要尽可能高效!请务必查看我们的扩展程序的完整列表,以获取有关这些惊人功能的更多信息,这些功能在每次独特购买时都免费提供,以及此常见问题解答,解释了许可的工作原理。
专家 – X 基于行业领先专家的意见。我们征询了许多个人的意见,并从SEO的角度、设计、功能集等方面询问了他们希望在主题中看到什么样的功能,并将他们的建议正确地融入了主题。忘记营销演讲,X真正兑现了承诺。
主题选项面板 – 从一开始就处于WordPress开发的最前沿。因此,我们确保避免使用笨拙的其他管理面板,而是选择使用功能强大的、最近重建的主题选项面板。使用此设置,您可以实时预览对站点所做的所有更改,除了精确搜索所需内容外,无需切换窗口或刷新浏览器。当您对更改感到满意时,选择“保存”,您的更新将上线。
以下所有内容均可编辑:
- 堆栈选择(完整性、续订、图标或精神)
- 网站布局(全宽或盒装)
- 网站最大宽度(以像素为单位)
- 网站宽度(以百分比为单位)
- 内容布局(左内容 – 右边栏、左边栏 – 右内容、或全宽)
- 背景颜色、图案、图像和图像褪色
- 无数特定于堆栈的选项
- 如果需要,启用自定义字体及其子集
- 徽标字体、颜色、大小、粗细、字母间距,并选择启用大写样式
- 导航栏链接颜色、链接颜色悬停、大小、权重,并选择启用大写样式
- 标题字体、颜色、粗细、字母间距,并选择启用大写样式
- 正文字体、颜色、大小(基本和内容区域)和粗细
- 链接颜色和链接颜色悬停
- 按钮样式(3D、平面或透明)
- 纽扣形状(方形、圆形或丸形)
- 按钮大小(迷你、小、常规、大、特大或巨型)
- 按钮字体颜色、背景颜色和边框颜色(以及设置悬停值)
- 标头位置(静态顶部、固定顶部、左侧固定或右侧)
- 徽标和导航布局(嵌入式或堆叠式)
- 启用或禁用导航栏搜索
- 导航栏顶部高度(以像素为单位)
- 导航栏侧面宽度(以像素为单位)
- 徽标上传
- 准备徽标视网膜
- 导航栏顶部和侧面徽标对齐(以像素为单位)
- 导航栏顶部和侧面链接对齐 (以像素为单位)
- 移动导航栏按钮对齐方式(以像素为单位)
- 移动导航栏按钮大小(以像素为单位)
- 标题小部件区域(一个、两个、三个或四个)
- 标题小部件区域按钮颜色
- 标题小部件区域按钮颜色悬停
- 启用或禁用顶部栏
- 标语、联系信息或辅助导航的顶部栏内容(接受HTML输入)
- 启用或禁用面包屑
- 启用或禁用顶部页脚区域)
- 页脚小部件区域(一个、两个、三个或四个)
- 启用或禁用底部页脚、页脚菜单、页脚社交菜单和页脚内容区域
- 底部页脚内容(接受HTML输入)
- 启用或禁用Scroll Top Anchor,使您的用户只需单击一下鼠标即可返回网站的顶部
- 更新博客样式(标准或砌体)
- 更新博客布局
- 更新存档样式(标准或砖石)
- 更新档案格式
- 启用或禁用发布元
- 在索引页面上启用摘要或完整的帖子内容
- 您的portoflio项目的自定义URL段
- 启用裁剪的特色图像
- 启用或禁用项目组合元
- 自定义作品集标签列表标题
- 自定义作品集标题
- 自定义作品集项目按钮文本
- 启用或禁用作品集上的社交共享链接
- 管理和预览bbPress设置
- 更新bbPress布局
- 启用或禁用bbPress导航栏菜单
- 管理和预览您的BuddyPress设置
- 更新BuddyPress布局
- 启用或禁用BuddyPress导航栏菜单
- 自定义BuddyPress组件标题
- 自定义BuddyPress组件字幕(在适用的堆栈中)
- 管理和预览您的WooCommerce商店
- 更新店铺布局
- 选择产品栏
- 商店每页的文章
- 轻松启用或禁用各种产品标签
- 启用或禁用相关产品并更改其外观(文章数、栏数等)
- 启用或禁用追加销售并更改其外观(文章数、栏数等)
- 启用或禁用交叉销售并更改其外观(文章数、栏等)
- 调整WooCommerce小部件图像对齐方式
- Facebook、Twitter、Google+、LinkedIn、Foursquare、YouTube上、Vimeo、Instagram、Pinterest、Dribbble、Behance、Tumblr的个人档案,还有RSS
- 站点图标(图标、触摸图标、平铺图标和平铺图标背景色)
- 在主题定制器中输入自定义CSS
- 在主题定制器中输入自定义JavaScript
- 直接在主题定制器中管理您所有的窗口小部件区域
- 还有更多!
产品比较
易服客工作室主要面向和服务于国内WordPress商业用户,商城产品均可保障国内外的互联网环境正常使用,我们在实际的工作中遇到了很多问题,并一一去实践和解决了这些问题,现在可为您提供更多更好的服务。
- 原版包:顾名思义是完全来自于官方原版的产品包,未做任何改动,更新源稳定且安全;
- 子主题:优化子主题犹如给您的站点加了一层安全壳,更好用,原版更新后也可保留个性化修改;
- 语言包:基本上 99% 的主题插件产品都不会有中文语言,商城提供的均为易服客工作室原创翻译中文语言包;

购买须知
重要提示,此产品为易服客工作室原版采购后进行的汉化翻译,更新源安全稳定,国外的 WordPress 产品均为每年付费订阅形式,且有域名数量限制,在将来条件许可的情况下,我们会采购无限制许可证。
- 已去除域名和功能限制,无需 key 即为全功能版,可用于多个网站;不限时间。
- 易服客工作室会每年续费订阅原版产品包,而您只需要购买一次;
- 若只要中文语言包也是以上原价,请勿二次咨询;
- 每个产品的都是官方最新版,与官方原版保持同步。
- 本网站产品都是官方最新原版,功能上不会有问题,都是可正常使用和升级的。
购买流程
商城产品支付成功后即可下载,后续更新请在我的账户中下载,您还可以通过论坛/邮件/客服进行服务购买咨询。
- 请先注册/登录易服客工作室商城;
- 挑选您需要的产品进行下单;
- 支付成功后,返回商城订单页面下载产品;
- 在我的帐户中,可随时下载更新;
- 需要加购服务?联系在线客服咨询购买;
- 遇到问题?可以提交服务支持单。
- 可开发票,需加3%的税点。
价格问题
易服客工作室商城产品价格一般比国外原版产品单授权版本价格低20%,同时我们也做了很多额外服务和支持工作并提供长期免费更新,如:为了方便中国用户使用,开发了中文优化子主题、中文语言包等等。
价格中包含了软件费用、咨询服务费用和技术服务费用,无其他附加费用。
例如原版产品为 $59 美金换算汇率约为人民币¥383(按1美元兑6.5元人民币算),商城提供约20%的优惠,最终售价约¥306;
商城产品均为原版采购和自行开发扩展,所以标价多少就多少,不议价;
翻译问题
商城所销售产品均为易服客工作室原创翻译,为了能够高效和长期稳定的与WordPress全球生态对接,我们构建了自己的独立翻译系统,会定期对热门产品进行翻译更新、以及精校工作。您可免费获得更新。
- 可翻译显示正常:主题、插件提供有.pot .po .mo 等文件的,均已制作了中文语言包,您可以直接下载使用。
- 可翻译显示不全:这是作者更新了产品文件但没更新语言包字符串导致,通常会在后续版本得到修复。
- 不可翻译:对于不可翻译的产品,建议您采用 Google Chrome 等浏览器自带的翻译进行查看。
- 无需翻译:部分客户是需要英文原版的产品,完全可以,语言包完全独立,不使用即可。
- 商用翻译:乱七八糟的词条语句您能忍您的客户不能忍,易服客工作室原创精校不断改进。
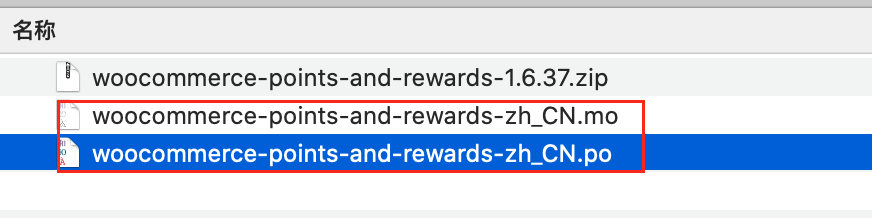
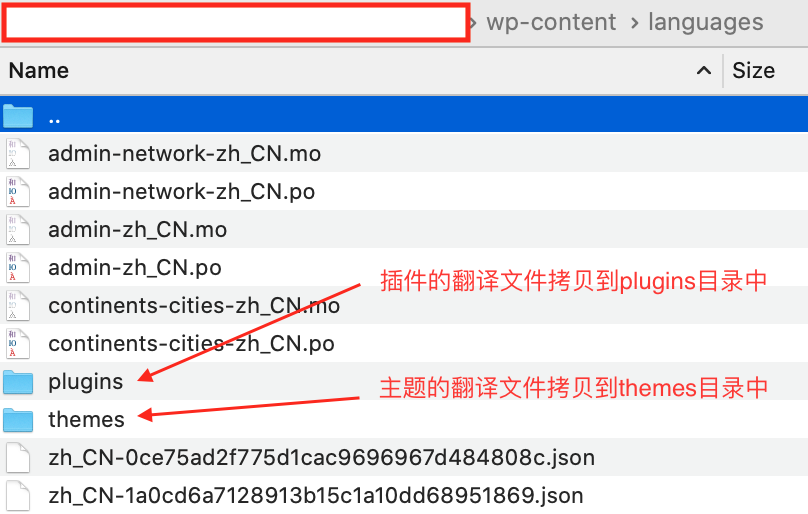
下载的主题或插件包解压后,将.po .mo文件拷贝到相应的wp-content/languages/plugins 或 wp-content/languages/themes 目录:


安全问题
- 现在起,您也有了专业的 WordPress 中文技术团队,商城已上架产品均原版采购,且通过严格的代码检测和运行测试,安全及后续更新有保障。
- 不修改源文件,非必须,均未修改原版产品内部文件,后续更新升级更稳定。
- 兼容性测试,上架前我们会进行本机和线上测试,保障产品正常;
- 可更新重用,通过子主题或自定义代码实现优化加速,若您有原版密钥也可使用,并不冲突;
售后问题
『易服客』即品质,敢于创新和尝试。这里是国内最佳的WordPress产品销售和服务平台,同时我们也是目前唯一实现接通国内及海外市场客户且自给自足的独立平台。
- 免费提供六个月的产品售后支持;
- 免费提供产品使用问题咨询;
- 免费提供产品后续更新;
如果您已在国外购买原版产品,需要优化加速,中文语言包、国内技术支持团队、售后帮助等。请在商城购买此中文版产品,易服客工作室将接管您相应产品的常规技术服务和支持。
付款问题
海外及港台客户可使用 PayPal 及信用卡支付,若您已有支付宝或微信支付等,推荐使用我方收款方式。如果您在付款过程中遇到问题请及时 [联系客服] 进行解决。感谢您的厚爱及信任!